Are you using a block theme and seeing the theme.json file in WordPress? Maybe you are wondering what the purpose of this file is and whether you should edit it.
The theme.json file is a crucial part of the full site editing experience in WordPress. As block themes become more widespread, it’s important to understand what theme.json does and how to edit it properly.
That’s why we at WPBeginner have put together this comprehensive guide. In this article, we will explain what a theme.json file is and how you can use it to customize your WordPress site.

What Is the WordPress theme.json File?
The theme.json file is a special theme file introduced in WordPress 5.8. It plays a key role in the full site editing (FSE) experience, which allows you to visually customize every aspect of your WordPress block theme.
Essentially, the theme.json file acts as a blueprint that controls the styling and functionality of your block theme. It contains code that tells WordPress how different elements like colors, typography, layouts, and templates should look and behave.
Why Do WordPress Block Themes Need a theme.json File?
Editing a block theme in WordPress is different from editing a classic theme.
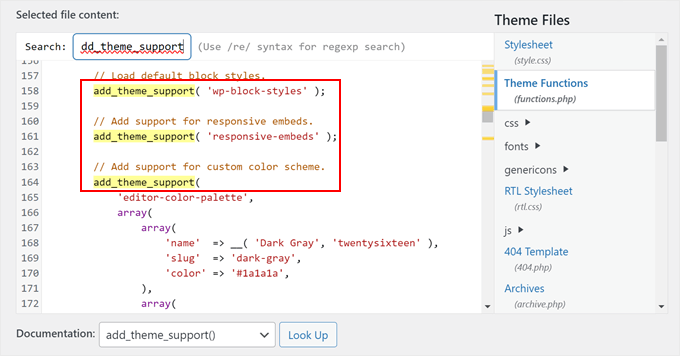
Classic themes use the functions.php file to enable features like custom menus or featured images with the add_theme_support() function. Then, you can style those features with CSS rules in the CSS stylesheet (style.css) file.

In block themes, theme.json acts as a central hub for everything that defines the look and feel of your block theme. It lets you define things like fonts, colors, and layout options in one place, replacing the need for add_theme_support() in functions.php.
That’s why the functions.php file in block themes is often smaller than the equivalent in classic themes.
Having a dedicated theme.json file offers some great benefits over the previous classic theme system.
First, theme.json works hand-in-hand with the WordPress full site editor. This allows you to easily customize your theme’s styles and settings directly within the editor without needing to touch any code.

Furthermore, theme.json aims to create a consistent experience for both developers and users. Some users find it really frustrating when they need to change themes because they have to learn completely new layouts and styling options.
With theme.json, switching themes becomes a smoother process because everything is organized in a similar way.
Finally, by using theme.json, theme developers and users can future-proof their work as WordPress continues to expand its full site editing capabilities.
Now that we’ve covered what a theme.json file is, let’s delve deeper into the topic. You can use the quick links below to navigate through this guide:
Where Do You Find the WordPress theme.json File?
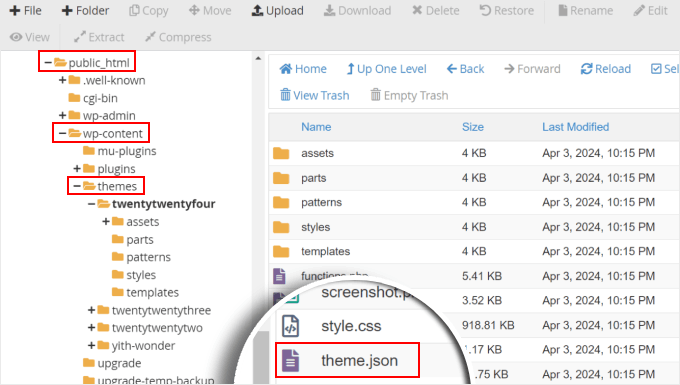
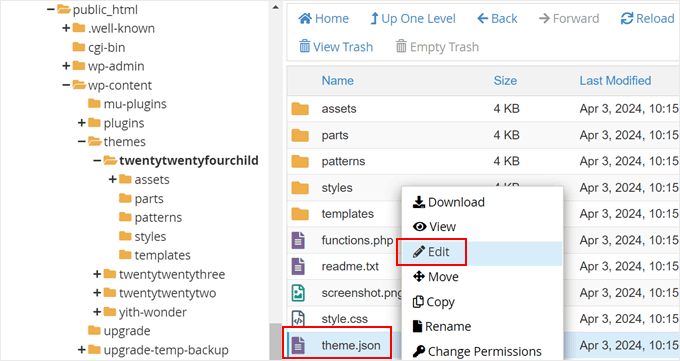
The theme.json file is found inside your theme directory on your web server. The typical file path would be public_html » wp-content » themes » your-theme-name » theme.json.
To access it, you first need to connect to your site via FTP or your hosting account’s file manager.
If you use Bluehost, then you can log in and switch to the ‘Websites’ tab. Then, click on the ‘Settings’ button below your website.

Now, make sure to stay on the ‘Overview’ tab.
Then, scroll down to click on the ‘File Manager’ button.

When you open the file manager this way, you will automatically be inside your website’s root folder.
Here, look for the ‘wp-content’ directory and open it. There, you’ll find the ‘themes’ folder which contains all your installed WordPress themes.
Open the folder for the specific block theme you’re using. The theme.json file will be located directly inside this theme directory alongside other theme files.

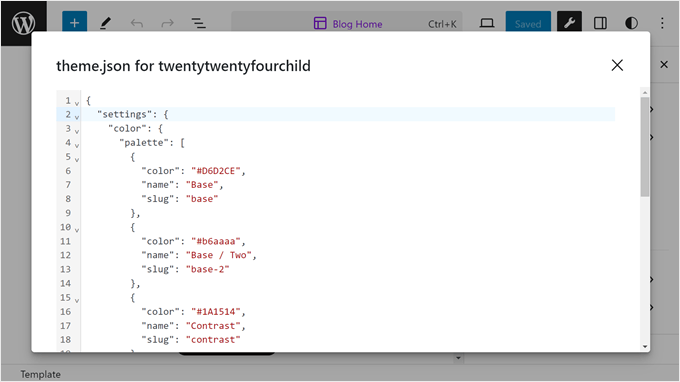
Once you have found it, you can view the theme.json file using a code editor.
What Does the theme.json File Look Like?
The theme.json file has a specific structure that organizes all the global settings for your WordPress block theme.
Depending on how complex or simple your theme looks, the file can be very short or long. However, you can easily break this file down into 7 top-level sections:
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {},
"styles": {},
"customTemplates": {},
"templateParts": {},
"patterns": []
}
Here’s a simplified breakdown:
Schema
This part is actually optional to have in block themes, so you may or may not see it in yours.
The schema property links the URL to the WordPress JSON schema, which defines the global settings, styles, and other configurations for your theme.
Version
This section specifies which API version of the theme.json format is being used by the file and ensures it follows the correct structure.
As of the writing of this article, the API is at version 2.
Settings
This property defines the options and controls available for users to customize their theme. These include presets for the theme’s color palette, typography, spacing, gradients, shadows, borders, and so on.
Here’s a very simple example of what the settings property looks like:
{
"settings": {
"color": {
"palette": [
{
"slug": "base",
"color": "#ffffff",
"name": "White"
},
{
"slug": "contrast",
"color": "#222222",
"name": "Dark"
},
{
"slug": "accent",
"color": "#f08080",
"name": "Pink"
},
{
"slug": "accent-2",
"color": "#90ee90",
"name": "Light Green"
},
{
"slug": "accent-3",
"color": "#e0ffff",
"name": "Light Blue"
}
]
},
"typography": {
"fontFamilies": [
{
"fontFamily": "Open Sans, sans-serif",
"slug": "open-sans",
"name": "Open Sans"
},
{
"fontFamily": "Arial, sans-serif",
"slug": "arial",
"name": "Arial"
},
{
"fontFamily": "Times New Roman, serif",
"slug": "times-new-roman",
"name": "Times New Roman"
}
],
"fontSizes": [
{
"name": "Extra Small",
"slug": "xx-small",
"size": "0.75rem"
},
{
"name": "Small",
"slug": "small",
"size": "0.875rem"
},
{
"name": "Medium",
"slug": "medium",
"size": "1rem"
},
{
"name": "Large",
"slug": "large",
"size": "1.125rem"
},
{
"name": "Extra Large",
"slug": "x-large",
"size": "1.25rem"
},
{
"name": "XX-Large",
"slug": "xx-large",
"size": "1.5rem"
}
],
"spacing": {
"units": ["rem"],
"values": {
"small": "1rem",
"medium": "1.5rem",
"large": "2rem"
}
}
}
}
}
If you look at the code, the language used is pretty easy to understand. You can tell that the settings are defining the colors, font families, font sizes, and spacing used in the theme.
If there are any references here or in your theme that you don’t understand, you can check out the official WordPress Settings Reference.
Some elements, like colors and font families, have slugs, like this:
{
"settings": {
"color": {
"palette": [
{
"slug": "base",
"color": "#ffffff",
"name": "White"
},
These will come in handy for the styles section later on to make presets, which we will explain in the next part.
Styles
While the settings section defines the theme’s default customization options, the styles section applies them to the theme.
Here, you can apply the customization settings to the entire website or at a block level using presets.
Let’s check out the example below:
{
"settings": {
// Existing settings from the previous example
},
"styles": {
"color": {
"background": "var(--wp--preset--color--base)",
"text": "var(--wp--preset--color--contrast)"
},
"elements": {
"link": {
"color": {
"text": "var(--wp--preset--color--accent-2)"
}
},
"h1": {
"fontSize": "var(--wp--preset--font-size--xx-large)",
"lineHeight": "1.2",
"marginBottom": "1rem"
},
"h2": {
"fontSize": "var(--wp--preset--font-size--x-large)",
"lineHeight": "1.2",
"marginBottom": "1rem"
},
"h3": {
"fontSize": "var(--wp--preset--font-size--large)",
"lineHeight": "1.2",
"marginBottom": "1rem"
}
}
}
}
As you can tell, there is this line of code appearing throughout this snippet: var(--wp--preset--xxx) . These are presets, which are shortcuts in the styles section that refer back to the values defined in the settings section.
For example, consider {"slug": "base", "color": "#ffffff", "name": "White"} in the settings section. Here, "base" is the slug, and the corresponding preset for this color is var(--wp--preset--color--base) .
Therefore, the code "color": {"background": "var(--wp--preset--color--base)" in styles says that the background color of this theme is white.
Custom Templates
Block theme developers can create predefined layouts for custom pages, posts, or post types for users to use.
For example, the Twenty Twenty-Four theme has several custom templates defined in the theme.json file: Page No Title, Page With Sidebar, Page with wide Image, and Single with Sidebar.
You can use any of these to create your content.
],
"customTemplates": [
{
"name": "page-no-title",
"postTypes": ["page"],
"title": "Page No Title"
},
{
"name": "page-with-sidebar",
"postTypes": ["page"],
"title": "Page With Sidebar"
},
{
"name": "page-wide",
"postTypes": ["page"],
"title": "Page with wide Image"
},
{
"name": "single-with-sidebar",
"postTypes": ["post"],
"title": "Single with Sidebar"
}
]
One thing to note is that the theme.json file only references the templates by name and provides metadata about them, such as their title and the post types they are intended for.
However, the actual appearance and functionality of the custom templates are defined in separate template files inside the theme folder.
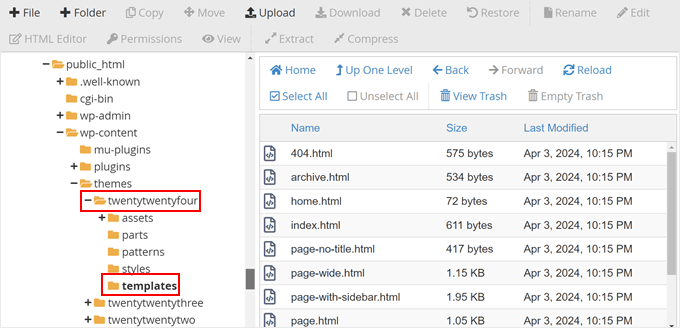
To see them, you can go to public_html » wp-content » themes » your-theme-name » templates.

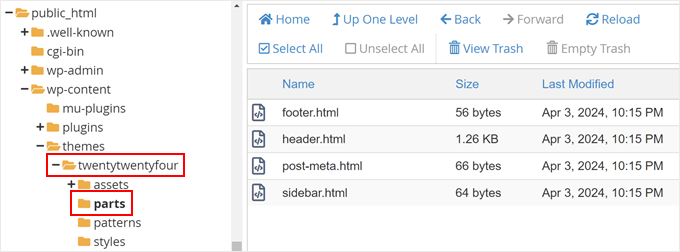
Template Parts
Template parts are reusable areas you can apply across your custom templates. These are elements like headers, footers, sidebars, and so on.
Here’s what those template parts look like registered in theme.json:
"templateParts": [
{
"area": "header",
"name": "header",
"title": "Header"
},
{
"area": "footer",
"name": "footer",
"title": "Footer"
},
{
"area": "sidebar", // Removed "uncategorized"
"name": "sidebar",
"title": "Sidebar"
},
{
"area": "post-meta", // Removed "uncategorized"
"name": "post-meta",
"title": "Post Meta"
}
]
Like custom templates, the theme.json file only references the templates.
Their actual appearance is defined in their own template part files in the parts folder.

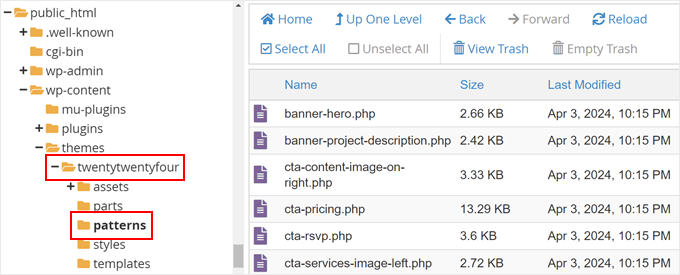
Patterns
Patterns are pre-made collections of blocks that let you create custom content layouts on your pages, posts, or anywhere else in your theme.
When you open the full site editor, you may notice the Patterns menu. This is where you can find all the available patterns for your Gutenberg block theme.

With theme.json, theme developers can reference patterns from the public Pattern directory. It’s a great way to offer more customization options without designing these reusable blocks yourself.
For example, the Twenty Twenty-Four theme references two patterns from the official directory: three columns of services and clients section:
"patterns": [
"three-columns-of-services",
"clients-section"
]
We know this because these patterns are in the Patterns menu in the full site editor.
However, they’re not in the patterns folder inside the theme directory.

Note: You may notice that the templates, parts, and patterns folders in your theme directory contain files not specified in theme.json, but they’re still visible in the full site editor.
If you’re curious, this is because WordPress is designed to automatically recognize and use these folders based on their naming conventions and location within the theme’s directory.
What You Should Do Before Editing the theme.json File
Since theme.json is a core theme file, editing it directly on your live WordPress website comes with some risk. Accidental mistakes could potentially break your theme or website.
A safer approach is to use a child theme.
A child theme inherits all the styles and functionalities of your parent theme (the block theme you are using) but allows you to customize things without modifying the parent theme itself. This way, if the parent theme receives updates, your customizations won’t be overwritten.
You can read our guide on how to create a child theme in WordPress for more information. This article shows an easy method with the Create Block Theme plugin, which will automatically generate a new theme.json file for your child theme only.

To ensure a smooth editing experience and avoid any website downtime, we also recommend creating a new backup of your WordPress website. This way, if something goes wrong, you can easily restore your site to its previous state.
We recommend using a plugin like Duplicator for a quick and reliable backup solution.
It’s also recommended to work in a local WordPress development environment or a staging site. This creates a replica of your live website where you can test changes safely without affecting your visitors.
Here are some more tips to keep in mind:
- Begin with minor edits in your theme.json file and test them thoroughly before making more complex changes.
- If you’re unsure about any specific property or setting within the theme.json file, consult the official WordPress documentation.
- Don’t hesitate to seek help from the theme developer’s support team or the WordPress.org support forums if you run into any issues. Check out our guide on how to ask for WordPress support for more information.
How to Edit WordPress theme.json File
Based on our research and testing, we’ve discovered two ways to edit a WordPress theme.json file: using the full-site editor or using code. The first option is much easier and safer and lets you see your modifications from the front end of your website.
Meanwhile, the second choice is recommended if you are comfortable with advanced WordPress development.
Edit theme.json Without Code (Beginners)
To edit your theme.json file without touching the code directly, you can use the Create Block Theme plugin. This plugin was published by the official WordPress.org team to let users create, edit, and save the style variations of their block theme.
First, go ahead and install the WordPress plugin in your admin area. Then, open the full-site editor by going to Appearance » Editor.

You will now see several menus to edit your theme.
Here, select ‘Styles.’

Next, click the pencil ‘Edit styles’ icon.
This will take you to the block editor to edit your website’s global styles.

Now, you can change the style of your theme like normal. You can read the section on how to edit your theme’s global styles in our WordPress full-site editing guide for more information.
Let’s try creating a custom color palette as an example.
The color scheme or palette is a set of default colors for elements like text, backgrounds, and buttons. It ensures a cohesive look throughout your website.
Elements using the same color preset will always match so that your website design looks polished and professional.
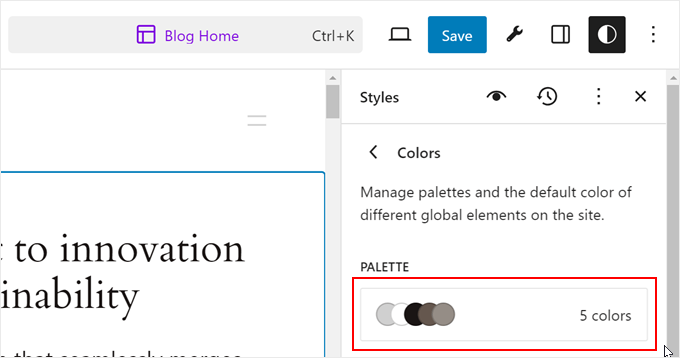
To edit the palette, select ‘Colors’ on the Styles settings sidebar.

On the next screen, you will see some settings to customize your theme’s colors.
Here, click the colors in the ‘Palette’ section.

In this example, the Twenty Twenty-Four theme has already defined 5 colors in the palette, but you can change any of them to create a custom one from scratch.
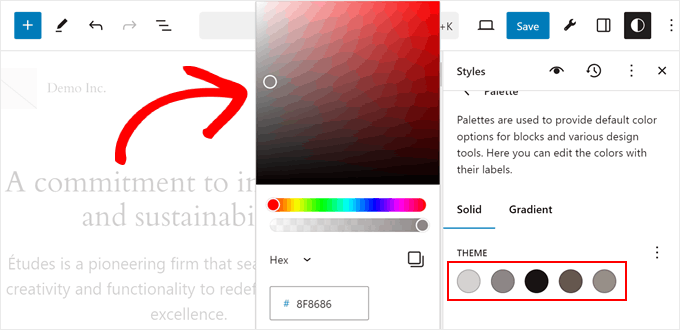
To do so, click one of the colors under ‘Theme.’ Then, select any color in the color picker tool.

Now, if you preview your website, you will see that the specific blocks or elements that used the previous color have been replaced with the color you just selected in your palette.
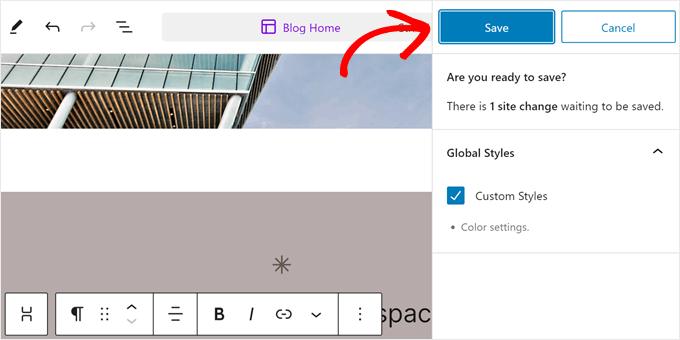
You can repeat the same steps for each color. Then, click ‘Save.’

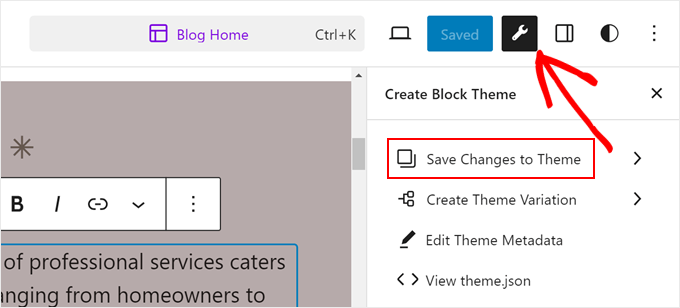
After saving your changes, click the Create Block Theme button (the wrench icon).
Then, select ‘Save Changes to Theme.’

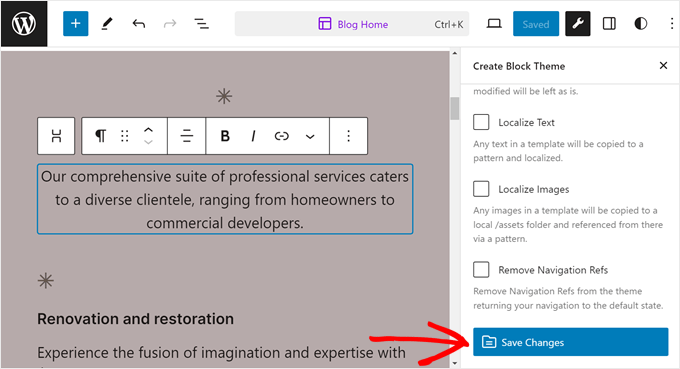
On the next screen, you need to scroll down.
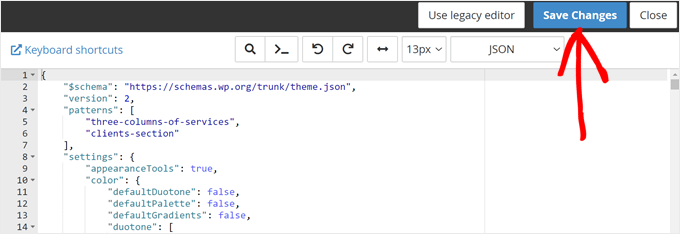
After that, click ‘Save Changes.’ This will prompt WordPress to store all the changes you’ve made to your theme in the theme.json file.

Once you do that, the block editor will then refresh itself.
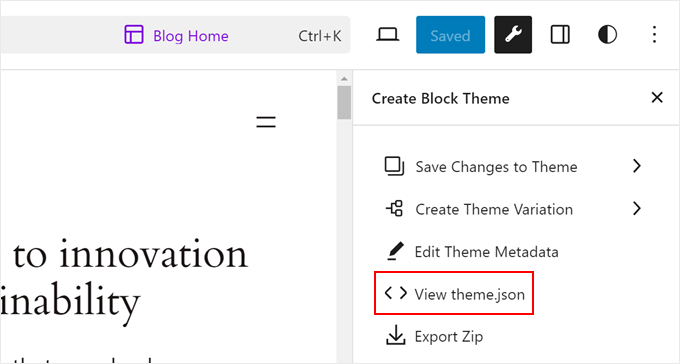
Now, click the Create Block Theme button again and select ‘View theme.json.’

To see the code for your custom color palette, look for palette that is nested inside color and settings, like so:
"settings": {
// Some code...
"color": {
// Some code...
"palette":
}
}
Under it, you should see the new hex codes of your custom color palette.

Edit theme.json With Code (Advanced Users)
This method is recommended if you are an aspiring WordPress theme developer or have some experience with code.
First, open your block theme’s theme.json file in your WordPress directory. You can either use the code editor in your web host’s file manager or download the file, edit it on your computer, and upload it back to your server.
We will use the Twenty Twenty-Four theme and Bluehost’s file manager for demonstration purposes. If you are a Bluehost user and are using the file manager, then you can just simply right-click on your theme.json file and click ‘Edit.’

If you use FTP, then you can read our guide on how to use FTP to upload files to WordPress.
Let’s try a simple example of editing your theme.json file: creating custom font sizes.
Again, remember that the settings property specifies your theme’s default styles, whereas the styles property implements them. For this reason, we will edit the settings property in the theme.json file.
If you use a child theme, then you can simply copy and paste the following code into your theme.json file and change the font sizes in pixels as you see fit:
{
"settings": {
"typography": {
"fluid": false,
"fontSizes": [
{
"name": "Small",
"slug": "small",
"size": "16px"
},
{
"name": "Medium",
"slug": "medium",
"size": "24px"
},
{
"name": "Large",
"slug": "large",
"size": "40px"
},
{
"name": "Extra Large",
"slug": "x-lagrge", // Typo fixed (large -> large)
"size": "48px"
}
]
}
}
}
Note: If you are editing your parent theme’s file directly, then you need to find the code that says fontSizes .
It should be nested inside typography and settings , like so:
{
"settings": {
// Some code...
"typography": {
// Some code...
"fontSizes": [
// Font size definitions here
]
}
}
}
After that, replace those lines of code with the code snippet from above. Just make sure that there are no syntax errors in it.
Once done, save the file and preview your website to see your changes. For Bluehost users, you can simply click ‘Save Changes’ in the file manager’s code editor.

If you want to edit your theme.json further, we highly encourage getting more familiar with the file’s structure as explained in the previous section.
We also suggest reading the official WordPress Settings Reference, which includes a full list of the available settings properties and instructions for using them.
Bonus Tip: Use WPCode to Add Custom Code to Your Theme
In this guide, you have learned about theme.json and its potential for theme customization. But maybe it still feels a bit overwhelming to edit directly.
Luckily, there’s another user-friendly option for adding custom code and making advanced customizations: WPCode.
With WPCode, you can insert custom code snippets without ever needing to touch your theme files themselves. This significantly reduces the risk of breaking your website during customization.
If you want to learn more about this code snippet plugin, check out our full WPCode review.
Also, here are some helpful tutorials to get you started with using WPCode:
- Useful WordPress Code Snippets for Beginners (Expert Pick)
- How to Highlight New Posts for Returning Visitors in WordPress
- How to Highlight Text in WordPress
- How to Easily Add Box Shadow in WordPress
We hope this article helped you learn about the theme.json file in WordPress. You may also want to check out our beginner’s guide on how to edit a WordPress website and our expert pick of the best drag-and-drop page builders for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Oyatogun Oluwaseun Samuel says
This is in time as I am begining to explore creating wordpress theme with focus on block theme. I can’t begining to imagine all the customisation I could do with the theme.json file.
I could see that this offer much more flexibility than the classic theme. thanks for sharing.
Jiří Vaněk says
A few months ago, we encountered a problem with a template that couldn’t be activated. We kept receiving an error message indicating an issue with the theme.json file. In the end, we had to switch to another template because we couldn’t resolve the problem. Now, I have a much better understanding of what this file is and its function. Thanks for the continuous education here on the website . Is there a generator for the theme.json file, or does each template have its own specific one? In case I run into this problem again?
WPBeginner Support says
Each theme would normally have their own theme.json file.
Admin
Jiří Vaněk says
I understand that if the `theme.json` file is corrupted, it won’t be possible to simply generate a new one through a generator, as it must be unique to the specific theme. At least this solves the issue of trying something like this again in the future. I’ll probably have to contact the developer or consider a different theme because my skills aren’t sufficient for fixing it. Thank you for the response.
Mrteesurez says
Fantastic, this is good. Block theme is the next big shot in WordPress. I have understood your explanation on the theme.json. I am just hearing for the first time as I only deal mostly with classic themes, thank for introducing this to us.