Today, we are excited to share the latest features in the new WordPress 6.6 release.
This version is packed with game-changing features designed to make your site editing faster, stress-free, and easier to manage.
You will notice significant improvements in the Block and Site Editor, with better data views and a more consistent editing flow.
Designers will also find exciting new features in WordPress 6.6, such as options for mixing and matching style variations and the new Grid block for creating intricate layouts.
Ready to explore? Let’s take a look at what’s new in WordPress 6.6 and discover all the exciting new features!

Note: Before we dive in, here’s a quick reminder: If you’re not on managed WordPress hosting, you’ll need to initiate the update manually.
Don’t worry; we’ve got you covered with a detailed guide on how to update WordPress safely.
Important: As always, please don’t forget to create a complete WordPress backup before updating to the new release.
Now, let’s look at what you’ll find in WordPress 6.6 after the update. Here is a quick list of the major features we will explore:
- Better Data Views in Site Editor
- Section Styles for Themes
- Mix and Match Style Variations
- Rollback Auto-Update Upon Error
- The New Grid Block
- Overrides in Synced Patterns
- Enhanced Pattern Management for Classic Themes
- New Keyboard Shortcut to Group Blocks Quickly
- Using Negative Margins
- React 19 and JSX Transform Support
- Other Under-The-Hood Changes
Better Data Views in Site Editor
WordPress 6.6 significantly enhances the data views in the Site Editor, making it more intuitive and user-friendly.
The goal is to make it easier for users to navigate the site editor and easily discover and manage their patterns, template parts, pages, and styles.

This update streamlines the editing process and allows users to create cohesive and visually appealing websites. The enhanced data views also support better organization and editing capabilities, making site management more efficient.
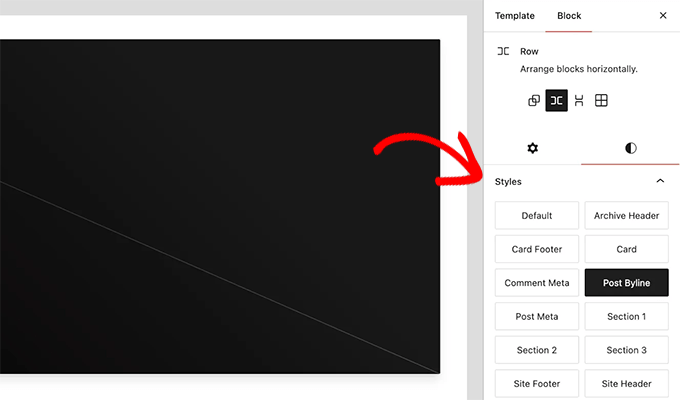
Section Styles for Themes
WordPress 6.6 introduces Section Styles, providing greater design flexibility by allowing users to apply distinct styles to different sections of their site.
This feature lets theme developers define section-specific styles within the theme.json file, offering options such as unique color palettes, typography, and layout adjustments for individual sections.

Section Styles help create visually appealing and cohesive designs. They make it easier to achieve the desired look and feel for various parts of your site without affecting the global style settings.
Note: This is a WordPress theme feature, and your current theme may not have section styles available yet.
Mix and Match Style Variations
WordPress 6.6 significantly enhances your ability to mix and match style variations, offering expanded design options without additional setup.
Your block themes can now pull color palettes and typography styles from their variations, enabling more creative possibilities.

These enhancements allow for a wide range of designs right out of the box, effortlessly improving your site’s look and feel.
Additionally, theme developers can introduce section styles, letting users choose different styles for specific sections independently of global settings.

This feature integrates with the theme.json file, which now supports defining color palettes and typography styles for various block types.
Developers can register block styles programmatically, enabling detailed customization and application of styles across different sections of the site.
Rollback Auto-Update Upon Error
WordPress 6.6 introduces a highly anticipated feature: automatic rollback for plugin updates. This means that if an auto-update breaks your site, WordPress will automatically revert to its previous stable version.
This feature enhances site stability and security by allowing users to enable auto-updates without fear of downtime or functionality issues. The rollback process is seamless, providing peace of mind and ensuring your site remains up and running smoothly.
WordPress will notify admin users via email when an auto-update has failed. If a site has debug mode enabled with error logging, it will also save the event in the error log.
The New Grid Block
WordPress already allows for easy creation of grid layouts using blocks like Group, Column, and Table. However, these blocks offer limited control, and layouts can break on mobile.
WordPress 6.6 introduces the new Grid block, enabling you to display any blocks in a grid layout.

Each block in this layout becomes a grid item, allowing you to adjust the minimum column width and apply styling to both the overall grid and individual items.
Additionally, you can set the grid layout to ‘Manual’ and drag items across columns for custom layouts.

Overrides in Synced Patterns
WordPress 6.6 allows override synced patterns, providing greater flexibility in managing your site’s design.
Previously, changes to synced block patterns would affect all instances of those patterns across your site. With this update, you can customize specific elements within a pattern without altering the overall design.
For example, you can now change the text or image in a pattern on one page without affecting other pages using the same pattern.
This feature allows for more dynamic and tailored content management so that you can have consistency and customization where needed.
Simply modify your pattern and find the block you wish to make editable. Next, go to the block settings, expand the Advanced tab, and click the ‘Enable overrides’ button.

This will bring up a popup where you can give the override a name.
For instance, if you want to make the button text editable, you can call your override ‘Button label.’

Click ‘Enable’ and save your pattern.
Now, you can edit specific areas of individual blocks within your synced pattern without affecting all instances of that pattern.
Enhanced Pattern Management for Classic Themes
One of the new features in WordPress 6.6 is improved pattern management for classic themes, making it easier to organize and customize patterns.
Users can access the updated UI by navigating to the Appearance » Patterns page.

It provides a more intuitive way to manage and edit patterns for better design consistency across the site.
These enhancements streamline the process, whether they are maintaining existing designs or creating new ones. Overall, this makes it simpler to maintain a cohesive look while using classic themes.

New Keyboard Shortcut to Group Blocks Quickly
A new keyboard shortcut in WordPress 6.6 improves editing efficiency by allowing users to group multiple blocks quickly.
Simply select the blocks you want and press CTRL + G on Windows or Command + G on MacOS.
This shortcut makes content organization simpler, making it easier to create complex layouts efficiently.

This feature is particularly beneficial for users who frequently work with multiple blocks by saving time and improving workflows.
Using Negative Margins
WordPress 6.6 introduces the ability to set negative margins, providing precise control over layout design. This feature is particularly beneficial for fine-tuning spacing and positioning elements on your site.
To use it, just head to the margin settings of a block and manually enter a negative value.

Negative margins are especially useful for creating overlapping effects or pulling elements closer together without using complex CSS.
React 19 and JSX Transform Support
JavaScript’s React library is one of the programming languages used in WordPress core. This release will update the React library to React 19, giving WordPress a significant performance boost.
It will also ship with JSX Transform, which simplifies the coding process and removes the need to import React at the top of JSX files.
JSX is a syntax extension for JavaScript that allows developers to write HTML-like code within JavaScript. This makes it easier to create and manage UI components, resulting in cleaner and more maintainable code.
Other Under-The-Hood Changes
Each WordPress release includes many improvements and enhancements for developers. Changes are also made under the hood to improve performance, accessibility, and security.
Here are some of those developer-related and under-the-hood changes in WordPress 6.6.
- WordPress 6.6 improves performance by allowing the disabling of autoload for large options in the Options API. (Details)
- Internationalization (i18n) improvements: Enhanced translation support and localization tools. (Details)
- Theme developers can now set default font sizes in theme.json (#58409)
- Individual post types can now opt out of the autosaving feature (#41172)
- Improved lazy loading for oEmbeds (#58773)
We hope this article gave you insights into the new features of WordPress 6.6. While you are exploring different areas of your WordPress website, you may also want to perform a WordPress security checkup or see these tips to improve WordPress speed and performance.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I am really excited about this new version. I’ve already manually updated all the websites where I had disabled automatic updates. For the others, the updates were done automatically. I’m especially thrilled that the WordPress developers have finally understood that people are worried about updates and the fear that they might break their site. For me, the best new feature of this version is the automatic rollback of plugins to their previous version if an error occurs after an update. If this works really well, I think it will relieve a lot of people from the worry and fear of what the next update will bring to their websites. Because, who hasn’t had their website crash after updates, right? There aren’t many of us :D.