Do you want to customize the background color of the WordPress block editor for admins?
Sometimes, when working on a custom client project, you may want to change the Gutenberg editor background color in WordPress to match their brand colors.
In this article, we will show you how to easily customize the background color of the WordPress block editor for the admin area.

Note: This guide covers changing the editor color in WordPress admin. If you are looking to change the background color in the WordPress front end, then you can scroll down to the bonus section or see our tutorial on how to change background color in WordPress.
Why Change the Background Color of the Block Editor in WordPress?
You may want to change the background color of the WordPress block editor for a number of reasons.
For instance, most modern WordPress themes use the same background color for the block editor as the live website, including Astra, OceanWP, GeneratePress, and more.
However, if your WordPress theme doesn’t use the same colors, then the appearance of your post inside the editor will look quite different from what your users will see on the live website.
Another reason for changing the background color could be personal preference.
For instance, by default, the block editor uses a plain white background. Some users may find it a bit stressful to look at the white screen for long hours. Eye strain can be a real issue for many people, and the default white background is not easy on the eyes.

That being said, let’s see how you can easily change the WordPress editor background color.
Video Tutorial
If you’d prefer written instructions, just keep reading.
How to Change the WordPress Editor Background Color
You can easily change the WordPress editor background color by adding custom code to your theme’s functions.php file.
However, even the smallest error in the code can break your website and make it inaccessible.
That’s why we recommend using the WPCode plugin. It’s the best WordPress code snippets plugin on the market and is the easiest and safest way to add custom code to your WordPress website.
First, you need to install and activate the WPCode plugin. For more instructions, please see our step-by-step guide on how to install a WordPress plugin.
Note: WPCode also has a free plan that you can use for this tutorial. However, using the premium plan will give you access to more features like code snippet library, conditional logic, and more.
Upon activation, visit the Code Snippets » +Add Snippet page from the WordPress admin sidebar.
From here, click on the ‘Use Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ option.

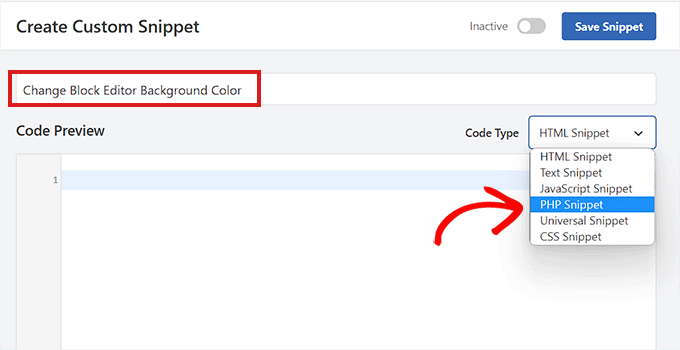
This will take you to the ‘Create Custom Snippet’ page, where you can start by typing a name for your code snippet. This is just for you and can be anything that will help you identify the code.
Next, choose ‘PHP Snippet’ as the ‘Code Type’ from the dropdown menu on the right corner of the screen.

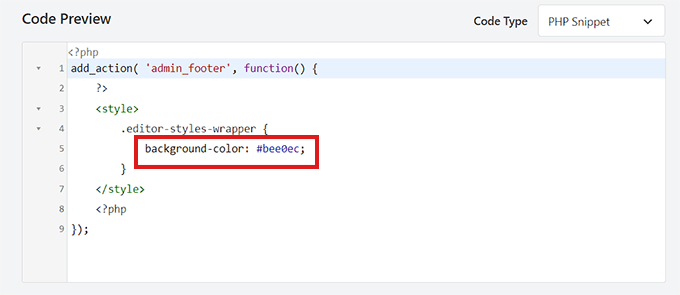
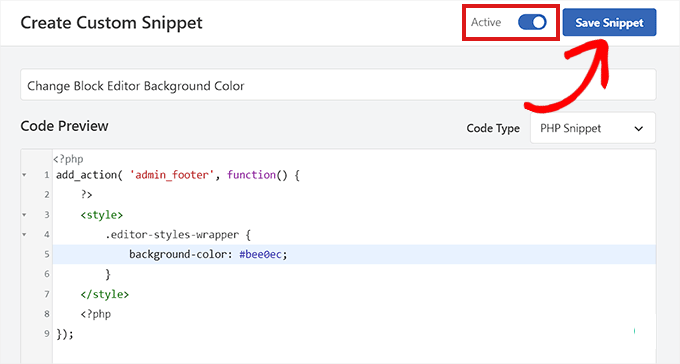
After that, copy and paste the following code into the ‘Code Preview’ box:
add_action( 'admin_footer', function() {
?>
<style>
.editor-styles-wrapper {
background-color: #bee0ec;
}
</style>
<?php
});
Once you have done that, you need to look for the following code in the PHP snippet you just pasted:
background-color: #bee0ec;
Then, you have to add the hex code of your preferred color next to the background color option. If you don’t want to use a hex code, you can use some basic color names such as ‘white’ or ‘blue’ instead.

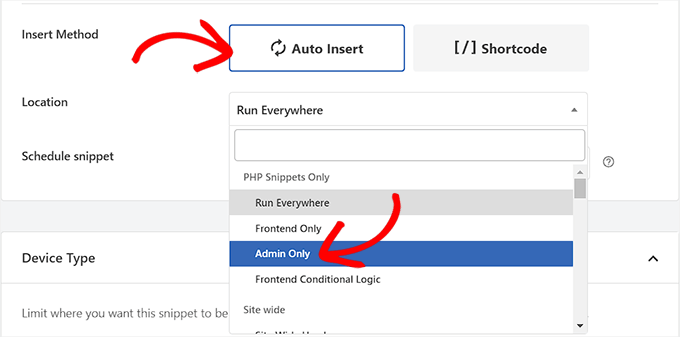
After that, scroll down to the ‘Insertion’ section and choose the ‘Auto Insert’ option.
Next, you must select the ‘Location’ of the code snippet as ‘Admin Only’ from the dropdown menu.

After that, go back to the top of the page and toggle the ‘Inactive’ switch to ‘Active.’
Finally, don’t forget to click on the ‘Save Snippet’ button to store your changes.

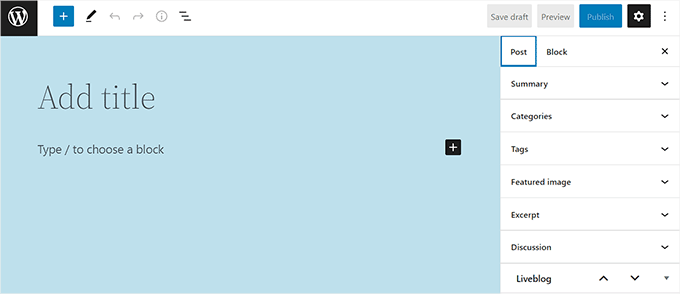
Now, go visit the block editor from the admin sidebar.
This is how the block editor looked on our site after adding the PHP code snippet.

Bonus: Change the Background Color in WordPress
If you are looking to change the background color on your website’s front end, then you can do that by visiting the Appearance » Customize screen from the WordPress dashboard.
This will launch the theme customizer where you must click the ‘Colors & Dark Mode’ tab in the left column. Keep in mind that your customizer may look different depending on the theme that you are using.

This will open a new panel in the sidebar where you must click the ‘Select Color’ option.
The Color Picker will now open up on your screen, and you can choose your preferred background color. Once you are done, don’t forget to click the ‘Publish’ button at the top to store your settings.

You can also change the text color, highlight color, button color, and more from the theme customizer. However, if you are using a block theme, then you will have to make these changes in the full site editor.
For more details on all of this, you can see our beginner’s guide on how to customize colors on your WordPress website.
We hope this article helped you learn how to easily change the WordPress editor background color. You may also want to see our ultimate guide on the most useful and time-saving WordPress shortcuts or take a look at our top picks for the best WordPress page builder plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
great post on customizing the WordPress block editor’s background color
I was wondering, though – is there a way to enable a dark mode for the block editor? (like maybe a code or a plugin)
I often work on my blog posts late at night, and the bright white background can be a bit tough on the eyes. It would be really cool if there was an option to switch to a darker color scheme for those late-night writing sessions
WPBeginner Support says
For a dark mode we would recommend taking a look at our guide below:
https://www.wpbeginner.com/plugins/how-to-add-dark-mode-to-your-wordpress-admin-dashboard/
Admin
Shawn says
This works better for me;
.editor-styles-wrapper, body.mce-content-body, .wp-block {
background-color: ;
color: ;
}
WPBeginner Support says
Thank you for sharing what worked for you!
Admin
Broc Hite says
This was great, but it was only an incomplete solution for me since I spend more time in the code editor vs the visual editor. I’m still Googling trying to figure out how to change the color there.
WPBeginner Support says
If you wanted to change the background color in the text/code editor, you could instead target .edit-post-text-editor in the code above.
Admin