Have you ever wondered how WordPress plugins affect your site’s load time? WordPress plugins allow you to add features to your site, but they can also affect your website speed. In this article, we will show you how WordPress plugins affect your site’s load time, and how you can control them more efficiently.
How WordPress Plugins Work?
WordPress plugins are like apps for your WordPress site. You can install them to add more features to your website like contact forms, photo galleries, or an ecommerce store.
When someone visits your website, WordPress first loads its core files and then loads all your active plugins.
For more details, take a look at our article about what are WordPress plugins? And how do they work?.
How Can Plugins Affect Site Load Time?
Each WordPress plugin offers different functionality and features. To do that, some plugins make database calls on the backend while others load assets on the front-end such as CSS stylesheets, JavaScript files, images, etc.
Making database queries and loading assets adds up to your site’s load time. Most plugins make an HTTP request to load assets like scripts, CSS, and images. Each request increases your site’s page load time.
When done properly, the performance impact is often not too noticeable.
However, if you are using multiple plugins that are making too many http requests to load files and assets, then it will affect your site’s performance and user experience.
How to Check Files Loaded by WordPress Plugins?
To see how plugins are affecting your page load time, you need to check the files loaded by WordPress plugins.
There are plenty of tools that you can use to figure this out.
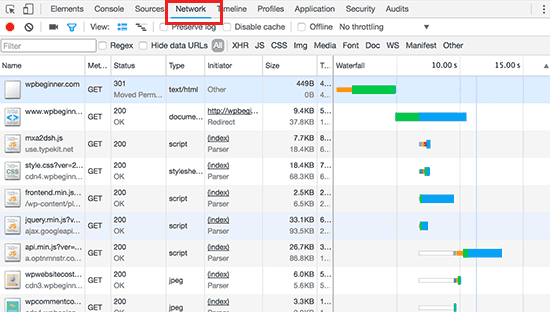
You can use your browser’s developer tools (Inspect in Google Chrome and Inspect Element in Firefox).
Simply visit your website and right click to select Inspect. This will open the developer tools panel.
You need to click on the ‘Network’ tab and then reload your website. As the page reloads, you will be able to see how your browser loads each file.
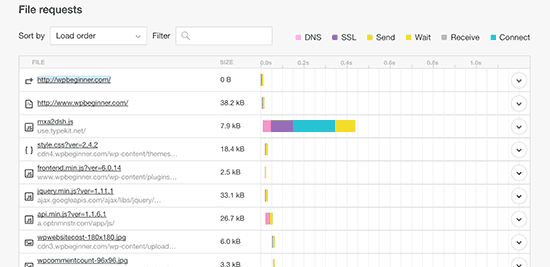
You can also use third-party tools like Pingdom and GTmetrix to see this. Among other useful information, these tools will also show you all files that are loaded and how much time they took to load.
How Many Plugins are Too Many?
As you see these files being loaded, you may start wondering how many plugins you should I use on my site? How many plugins are too many?
The answer really depends on the set of plugins you are using on your website.
A single bad plugin can load 12 files while multiple good plugins will add just a couple of extra files.
All well-coded plugins try to keep the files they load to a minimum. However, not all plugin developers are that careful. Some plugins will load files on every single page load, even when they don’t need those files.
If you are using too many of such plugins, then this will start affecting your site’s performance.
How to Keep Plugins in Control?
The most important thing you can do on your WordPress site is to only use plugins that are well coded, have good reviews, and are recommended by trusted sources.
See our guide on how to find which WordPress plugins.
If you find that a WordPress plugin is affecting your site’s load, then look for a better plugin that does the same job but better.
Next, you need to start using caching and CDN to further improve your site’s performance and speed.
Another factor you should consider is your website hosting. If your hosting servers are not properly optimized, then it will increase your site’s response time.
This means that not just plugins, but your site’s overall performance will be slower. Make sure you are using one of the best WordPress hosting companies.
As a last resort, you can uninstall plugins that you can live without. Carefully review the installed plugins on your website,and see if you can uninstall some of them. This is not an ideal solution as you will have to compromise on features for speed.
Optimize WordPress Plugin Assets Manually
Advanced WordPress users can try to manage how WordPress plugins load files on their site. Doing so requires some knowledge of coding and some debugging skills.
The proper way to load scripts and stylesheets in WordPress is by using the wp_enqueue_style and wp_enqueue_script functions.
Most WordPress plugin developers use them to load plugin files. WordPress also comes with easy functions to deregister those scripts and stylesheets.
However, if you just disable loading those scripts and stylesheets, then this will break your plugins, and they will not work correctly. To fix that, you will need to copy and paste those styles and scripts into your theme’s stylesheet and JavaScript files.
This way you will be able to load all of them at once, minimizing the http requests and effectively decreasing your page load time.
Let’s see how to easily deregister stylesheets and JavaScript files in WordPress.
Disable Plugin Stylesheets in WordPress
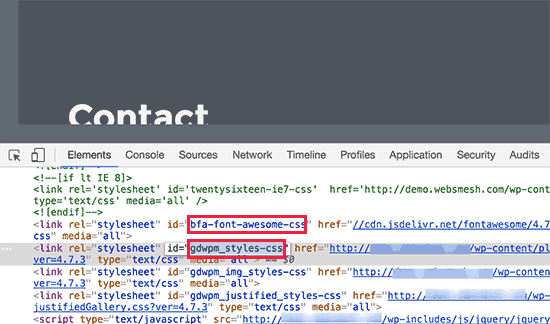
First, you will need to find the name or handle of the stylesheet that you want to deregister. You can locate it using your browser’s inspect tool.
After finding the stylesheet handle, you can deregister it by adding this code to your theme’s functions.php file or a site-specific plugin.
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'gdwpm_styles-css' );
}
You can deregister as many style handles as you want within this function. For example, if you have more than one plugin to deregister the stylesheet for, then you would do it like this:
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'gdwpm_styles-css' );
wp_deregister_style( 'bfa-font-awesome-css' );
wp_deregister_style( 'some-other-stylesheet-handle' );
}
Remember, that deregistering these stylesheets will affect plugin features on your website. You need to copy the contents of each stylesheet you deregister and paste them in your WordPress theme’s stylesheet or add them as custom CSS.
Disable Plugin JavaScripts in WordPress
Just like stylesheets, you will need to find out the handle used by the JavaScript file to deregister them. However, you will not find the handle using the inspect tool.
For that you will need to dig deeper into plugin files to find out the handle used by the plugin to load a script.
Another way to find out all the handles used by plugins is to add this code into your theme’s functions.php file.
function wpb_display_pluginhandles() {
$wp_scripts = wp_scripts();
$handlename .= "<ul>";
foreach( $wp_scripts->queue as $handle ) :
$handlename .= '<li>' . $handle .'</li>';
endforeach;
$handlename .= "</ul>";
return $handlename;
}
add_shortcode( 'pluginhandles', 'wpb_display_pluginhandles');
After adding this code, you can use [pluginhandles] shortcode to display a list of plugin script handles.
Now that you have script handles, you can easily deregister them using the code below:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
}
You can also use this code to disable multiple scripts, like this:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
wp_deregister_script( 'gdwpm_lightbox-script' );
wp_deregister_script( 'another-plugin-script' );
}
Now, as we mentioned earlier that disabling these scripts will stop your plugins to work properly.
To avoid this, you will need to combine JavaScripts together, but sometimes it does not work smoothly, so you must know what you are doing. You can learn from trial and error (like a lot of us do), but we recommend you do not do that on a live site.
The best place to test is on a local WordPress install or on a staging site with managed WordPress hosting providers.
Load Scripts Only on Specific Pages
If you know that you will be needing a plugin script to load on a specific page on your website, then you can allow a plugin on that particular page.
This way the script remains disabled on all other pages of your site and is loaded only when needed.
Here is how you can load scripts on specific pages.
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
if ( !is_page('Contact') ) {
wp_deregister_script( 'contact-form-7' );
}
}
This code simply disables contact-form-7 script on all pages except the contact page.
That’s all for now.
We hope this article helped you learn how WordPress plugins affect your site’s load time. You may also want to see our ultimate guide to improve WordPress speed and site performance.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.










Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I would like to respond to the question of how many plugins are too many. This website finally opened my eyes regarding the number of plugins. I always worked with WordPress under the assumption that I had to keep the website within 20 plugins, otherwise it would be slow. Sometimes, I struggled a lot with this and reevaluated which plugins to choose to fit into this limit. Only on your recommendation, that it’s not so much about quantity but about quality, did I abandon this dogma. Today, I have 38 plugins on my website (half of which are paid), and the website is still fast and doesn’t exceed any PHP limits. Your education on this matter helped me a lot in selecting plugins and generally working with them.
Moinuddin Waheed says
In the nutshell it is not the number of plugins that make a huge difference but number of poorly coded plugins which makes the task difficult and creates problems for the websites.
one thing in my opinion while selecting a plugin should be to install task specific plugins only.
Not which loads everything in return to do a specific task easily.
Thanks for the guide.
Oscar says
I’m not sure I understood everything. I want to use the last code snippet (Load Scripts Only on Specific Pages) for Contact Form 7.
What is unclear to me is on line 4. Does “Contact” refer to the title of the page where the contact form is located? If title of my page is “Contact Us” do I need to change this on line 4?
Thanks in advance. Regards,
WPBeginner Support says
Correct, Contact would be the title of the post and you would change it to match the title of the page. You can also look up the page ID and add that number as an alternative if you prefer. Our guide on finding the ID can be found below!
https://www.wpbeginner.com/beginners-guide/how-to-find-post-category-tag-comments-or-user-id-in-wordpress/
Admin
Korii says
Really great tips here!
Question re: deregistering plugin stylesheets and scripts and merging them into a single stylesheet and a single script file respectively, will you have to do this every time there is a plugin update? If so, is there a way to get around this?
WPBeginner Support says
To protect the changes, you would likely want to create a child theme
Admin
Thomas says
I use a couple of plugins when writing copy. (Font, etc) If I deactivate when I’m not using them will it help?
Mike Burk says
Very good article! Thanks.
pete says
Hi guys,
So, how would I add a Code Pen script to a page if it’s just a CSS only pen? And also, how would I add pens with JS, please?
Many thanks!
PeTe
amin says
it’s a really useful post for all(beginners and advanced).also you can use css without blocking render to make your site or plugin faster.like
amin says
also you can remove some languages of the plugin.so delet .po and .mo files(if they are not usable) can load you faster.and remove helps files and pictures and you can minify your js and css(not necessary) and some more….
abubakar says
i have this website link is
i want to stop the ajax loading but i dont know how to do that can any one help me with that
i really appreciate it..
Thnakx
Jasmine says
Thanks for the tips @Wpbeginner. I love you guys!
Matus says
Could you please make a list of top social media share buttons for WP?
For example what are you using on your website to do that, plugin, Shareaholic or SumoMe? Or something made yourself?
Jasmine says
Try out Social Warfare plugin