Do you want to add a click-to-call button in WordPress?
As more people visit your website using their smartphones, adding a tap-to-call button makes it easy for them to contact you.
In this article, we will show you how to easily add a click-to-call button on your WordPress website.

Why Add Click-to-Call Button in WordPress?
Many small business websites rely on customers to contact them for quotes, pre-sale information, or support.
That’s why we recommend adding a contact form for all website owners.
However, depending on the industry, some users may want to speak with a person right away.
As mobile web traffic increases around the world, users often find it more convenient to just tap to call and get the information they need.
Plus, adding a click-to-call button can also improve your SEO by making your WordPress site more mobile-friendly
If you are just starting a business, then we recommend looking into a professional business phone service so you can do call forwarding, share numbers with employees, and answer calls using your cell phone from anywhere (instead of a landline).
That being said, let’s take a look at how to easily add a click-to-call button in WordPress:
Video Tutorial
If you don’t like the video or need more instructions, then just continue reading.
Method 1: Adding a Click-to-Call Now Button in WordPress Using a Plugin
This method is easier and recommended for all users. It allows you to easily create a click-to-call button in Gutenberg, Classic editor, WordPress sidebar widget, and even a sticky floating call button.
First, you need to install and activate the WP Call Button plugin on your site. For more details, see our step-by-step guide on how to install a WordPress plugin.
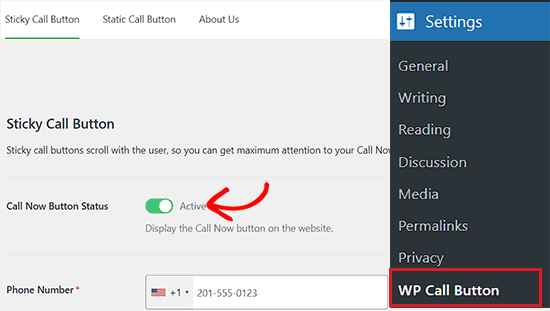
Upon activation, visit the Settings » WP Call Button page from the WordPress admin sidebar to configure the plugin settings.

The first settings page is for the most commonly requested feature, the Sticky Call Button, which scrolls with the user as they browse your website.
This highly conversion-optimized feature helps you get more calls and close more deals faster.
You need to start by entering the business phone number that you want people to call.
WP Call Button plugin uses the smartphone field, which means you can simply select your country, and it will automatically add the country code in the proper format.
Note: If you don’t have a business phone number, then you can get one from Nextiva. This is the company we use for our business VoIP phone needs.
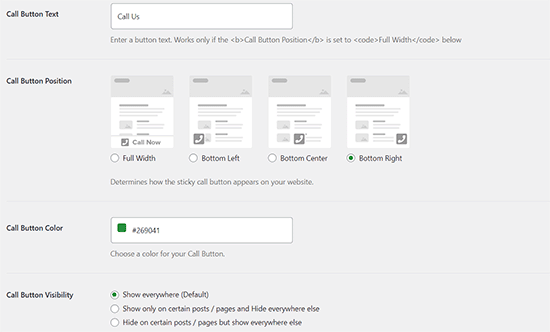
Next, you have the option to add the call button text, select the positioning, and choose the button color.
By default, the plugin will add a click-to-call button on all pages and all devices. However, you do have the option to show it only on certain pages or show it only on mobile devices.

Once you are done, just click on the activate toggle at the top and then click on the ‘Save Changes’ button to store your settings.
After that, you can visit your website to see the call button in action.

If you want to add a static call button to your WordPress contact page, about page, or any other post/page, then you have two options.
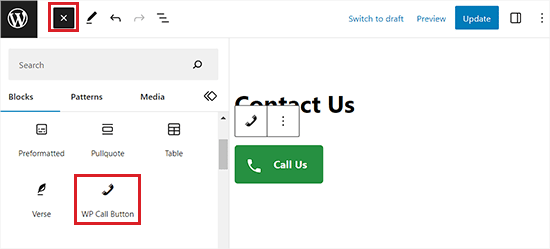
If you are using the WordPress block editor, then simply create or edit an existing page.
Next, click the ‘Add Block’ button in the top left corner of the screen to open the block menu. From here, add the WP Call Button block to the page.

WordPress Call Button block comes with many customization options, such as the ability to customize button color, button text, font size, and the ability to show or hide the phone icon.
Once you add the button, it will allow users to click and call the phone number that you specified on the WP Call Button settings page.
Upon button customization, simply click the ‘Publish’ or ‘Update’ button to store your settings.

Now, if you are using the WordPress classic editor, then you need to use the Static Call Button generator to get a shortcode.
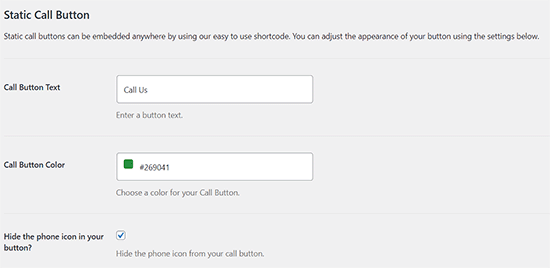
Simply go to Settings » WP Call Button and click on the ‘Static Call Button’ menu on the top.

Next, you can customize the call button text and color and choose whether you want to show or hide the phone icon.
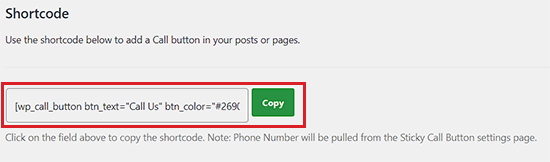
After that, scroll down and copy the shortcode for adding the call button to a page or post.

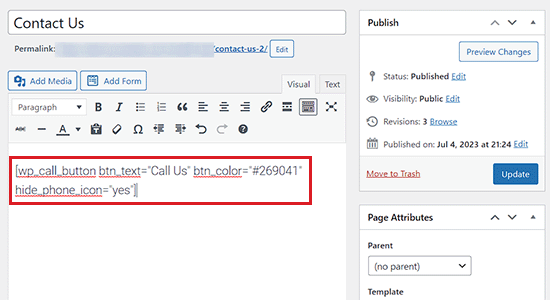
Next, open the page or post where you want to add the button and paste the shortcode into it.
You have now successfully added the call button in the classic editor.

WP Call Button plugin also allows you to add the call button in your website sidebar using the sidebar widget block.
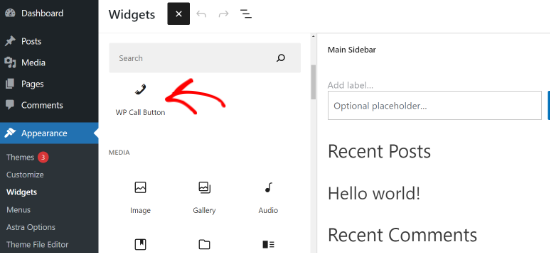
To do this, you need to visit the Appearance » Widgets page from the WordPress admin area and click the ‘+’ button to open the block menu.
From here, add the WP Call Button block to your widget-ready area.

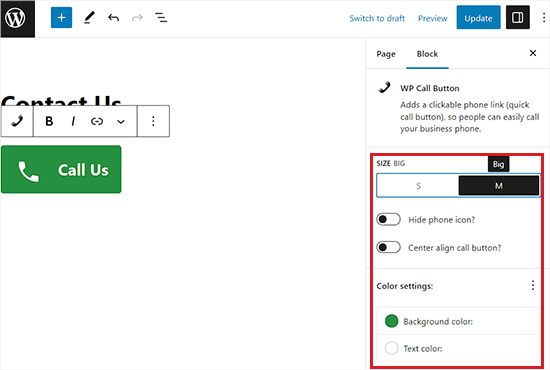
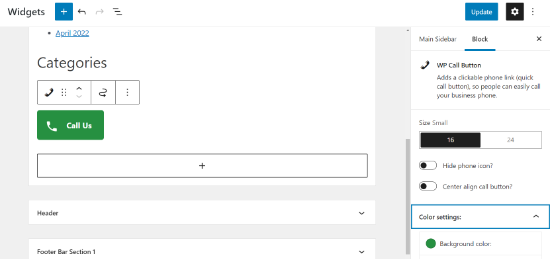
Next, you can further customize the appearance of your call button from the block panel on your right.
For instance, there are options to change the button size, hide the phone icon, make the button center align, and edit the background color and text color.
When you’ve made the changes, don’t forget to click the ‘Update’ button.

After reading this, you can probably see why the WP Call button is by far the easiest and most comprehensive WordPress click-to-call button plugin on the market.
The best part is that it’s 100% free, and it has seamless integration with Google Analytics.
All you need to do is use the MonsterInsights plugin, and it will automatically track how many people click on your call button and which pages are getting you the most leads, so you can focus on what’s working to grow your business, faster!
Method 2: Manually Add the Click to Call Button in WordPress
This method allows you to manually add click-to-call buttons and links anywhere on your WordPress blog.
The easiest way to add a clickable phone number to your website is by adding it like this:
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked -->
<a href="tel:+15555551212">+1 (555) 555-1212</a>
<a href="tel:15555551212">Call Me</a>
These links will open the phone app on mobile devices. On desktop computers, Mac users will see an option to open the link in Facetime, whereas Windows 10/11 users will see the option to open it in Skype.
You can also use HTML to add an image or an icon next to the click-to-call text link.
Let’s take a look at how to do this.
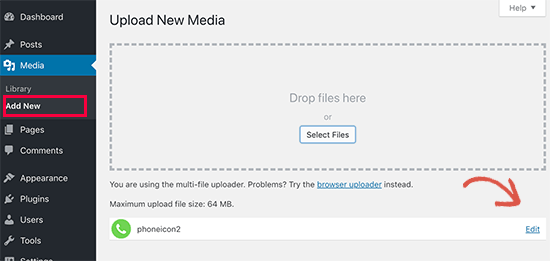
First, you need to visit the Media » Add New page and upload the image you want to use. After uploading the image, you must click on the ‘Edit’ link to proceed.

This will bring you to the edit media screen, where you have to copy the file URL. You will need it in the next step.
You can now edit the post, page, or custom HTML widget where you want to display the click-to-call phone icon. In the edit area, you can now add the phone icon image wrapped inside the tel: link.
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
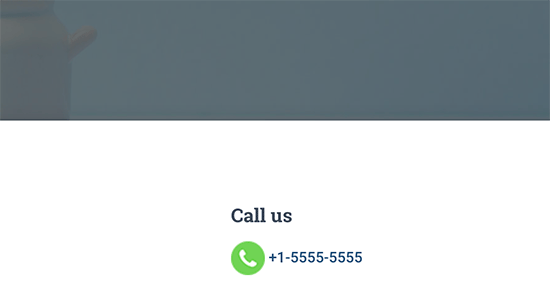
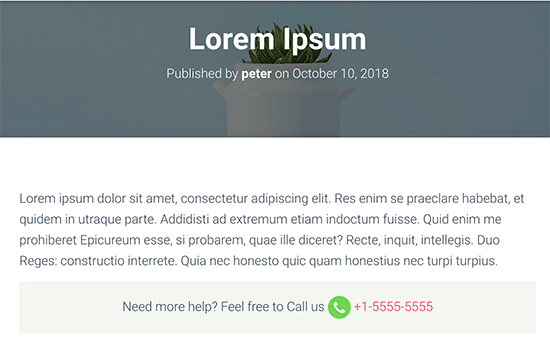
Once done, you can visit your website to see the click-to-call link with the image you uploaded.

You can further customize this by adding more text before or after the link and using custom CSS to style it.
This is what it looks like on our demo website.

Adding a Click-to-Call Link to WordPress Navigation Menus
You can also add the click-to-call link to your WordPress navigation menu.
Simply visit the Appearance » Menus page and click on the custom links tab from the right column. Now you can add the phone number in the link field in the following format:
tel:+155555555

After that, add the text you want to display and then click on the ‘Add to menu’ button.
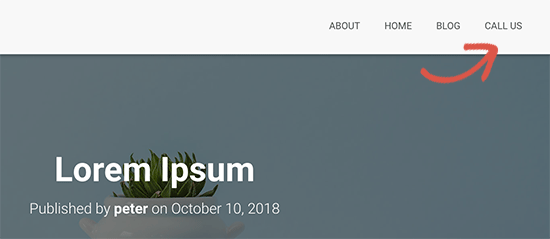
Next, visit your website to see your click-to-call link in action.

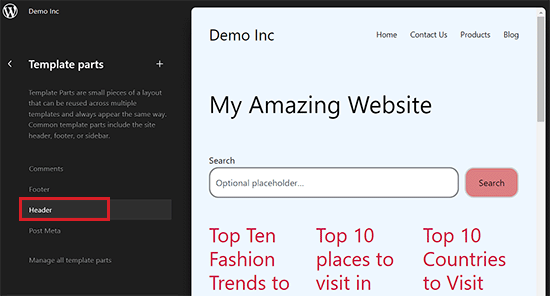
However, if you are using a block-based theme, then you’ll have to visit the Appearance » Editor page from the WordPress admin sidebar.
This will launch the full site editor, where you have to select ‘Header’ as the template part that you want to edit.

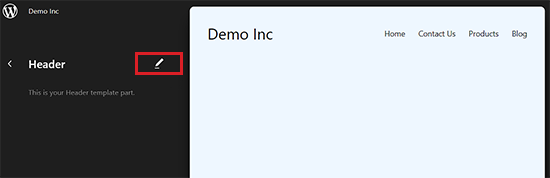
After that, you’ll be taken to the next screen, where your WordPress header will be displayed.
From here, click the ‘Edit’ icon to start customizing your navigation menu.

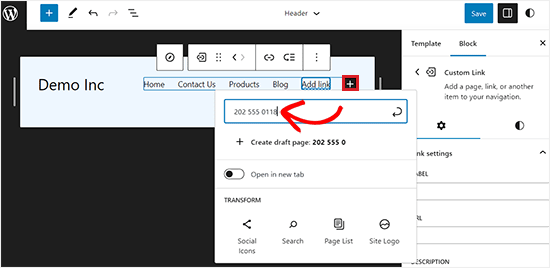
Next, click the ‘+’ button in your navigation menu to open the ‘Add Link’ prompt.
Here, simply type your phone number and then press the ‘Enter’ button to add it to the navigation menu.

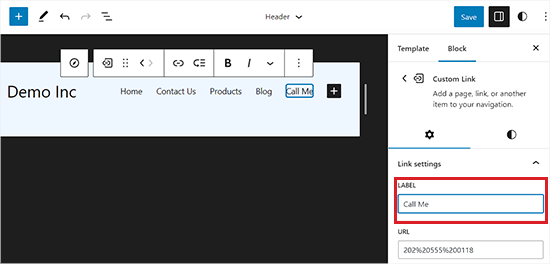
Once you’ve done that, you can change its label from the block panel on the right corner of the screen.
Finally, click the ‘Save’ button at the top to store your settings.

Now users who click on the ‘Call Me’ link in your navigation menu will be able to reach out to you.
Bonus: Add a WhatsApp Chatbox in WordPress
If you don’t have the time to attend calls from customers, then you can add a simple WhatsApp chatbox on your website where visitors can leave their messages. You can then reply to them over text rather than on call.
This can be beneficial for customer queries as over 2 billion people use WhatsApp for messaging.
To add a WhatsApp chatbox, you must install and activate the Click to Chat plugin. For details, you can see our beginner’s guide on how to install a WordPress plugin.
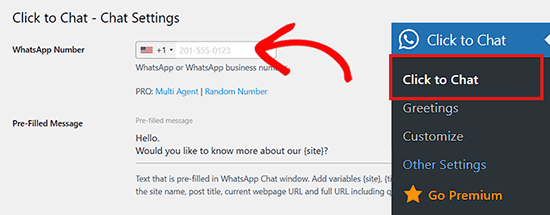
Upon activation, simply visit the Click to Chat menu tab from the WordPress dashboard and enter your business phone number. This will be the number where you’ll receive messages from users.

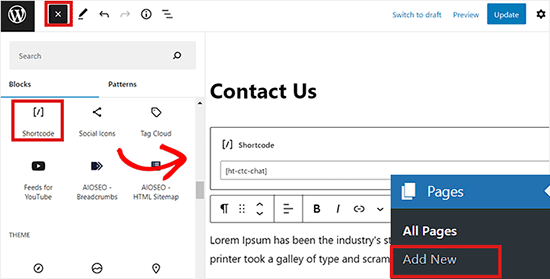
You can then customize the chatbox and choose the posts or pages where you want to display it for customers. Once you are done, simply visit the block editor and add the shortcode for the WhatsApp chatbox.
After that, click the ‘Update’ or ‘Publish’ button to store your settings.

You have now successfully added a WhatsApp chatbox where users can leave messages if they do not want to attend a phone call.
For more detailed instructions, you can see our tutorial on how to add WhatsApp chatbox and share button in WordPress.
We hope this article helped you learn how to add a click-to-call button in WordPress. You may also want to see our beginner’s guide on how to create a free business email address and our expert picks for the must-have WordPress plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dayo Olobayo says
Just wanted to say thank you for this helpful tutorial. I was able to add a click-to-call button to my website in under 10 minutes. It’s such a simple yet effective way to improve the user experience. My mobile visitors love being able to call me with just a tap.
WPBeginner Support says
Glad our guide could help
Admin
Branka says
Hi, how can i change the size of the text inside the button?
WPBeginner Support says
To change the font size, you would need to use CSS, our article below should help you find and add the correct selectors depending on the method that you are using to add the button!
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Uko eben says
I want to create an e-commerce website solely for the sales of fairly used phone gagdet, and adding a “chart botton and phone number botton” to contact the seller is pertinent. I have searched for articles in relation to my need, but I haven’t gotten a solution on your website. Pls I need a solution.
WPBeginner Support says
For that customization, you would want to check with the plugin you’re using to add the ecommerce options to your site and they normally have a method to do so.
Admin
Mona says
Do you have a call button that can go on different pages with different phone number? And also that would show if the person is on a call or busy?
WPBeginner Support says
Not at this time.
Admin
Kelly D. says
Can you please reference or link the Gutenberg editor doc you referenced? I would like to add the WP Call to the Contact Us page within the footer.
WPBeginner Support says
Any guides we mention should normally be linked if you click the orange text in the article
Admin
rajneesh says
A debt of gratitude is in order for the pleasant article! Informatin just I required. It would utilize it for my site to get contacts with guests straightforwardly. Pleasant work done!
WPBeginner Support says
Glad you found our content helpful
Admin
Spencer Pearson says
Great post! I’d also mention that CTA buttons (on your website itself) should be clear and stand out — through color, format, etc.
WPBeginner Support says
Thank you for sharing your recommendation
Admin
Spencer Pearson says
Thanks for sharing such a nice article
WPBeginner Support says
You’re welcome, glad our article could be helpful
Admin
Alan says
“Simply go to Appearance » Menus page…” I can’t even get started because I can’t find Appearance anywhere. Perhaps this is for an outdated interface.
WPBeginner Support says
As long as you are logged into your site and in your wp-admin area it should be there. If you do not see it you could be on WordPress.com, we have our comparison guide here:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Michael William says
Thanks for posting article.. It’s really helpful & informative.
WPBeginner Support says
Glad you found our article helpful
Admin
Helen says
Thanks for the nice article! Informatin just I needed. It would use it for my site to get contacts with visitors directly. Nice work done!
WPBeginner Support says
You’re welcome, glad you like our article
Admin
Masoud says
hi,
many thanks for this useful article.
so, i have a website about appliance repair.
and each item has its own page.
for example , refrigerator repair has its own page and air conditioner repair has its own page.
i want to that: I define phone number for each page. and The page viewer when the touch button is touched, The relevant master will answer the phone.
have you an idea for this ?
thanks
WPBeginner Support says
For the moment the plugin is unable to do that, one method you could use would be to have a widget for each page and manually create the button in the widget and conditionally display the widget you want visible such as the method in our article here: https://www.wpbeginner.com/plugins/how-to-show-or-hide-widgets-on-specific-wordpress-pages/
Admin
Quy says
Thanks for great article!
WPBeginner Support says
Glad you like our content
Admin
Tom says
I have multiple contact numbers in my website footer, can I make all 3 phone numbers (1 landline + 2 mobile) all Click-to-Call enabled?
Thanks!
WPBeginner Support says
If you are able to edit those numbers then you could use the manual method for adding click to call.
Admin
Ionut says
After enabeling analytics in the plugin, where do i go to see the numbers of calls?
WPBeginner Support says
You would use Google Analytics for the tracking, if you reach out to the plugin’s support they should be able to let you know the specific location.
Admin
Eugene says
Does this plugin support call back feature like the “Callback Tracker” plugin? I have found that it is more convenient for visitors to get call from me in just several seconds after their request.
WPBeginner Support says
Not at the moment, the plugin is to add a button for your mobile visitors to call you
Admin
Stiven says
Hi, is there any chance to change the Number depending of the location of the person? I mean for US a number, or for Spain another number?
WPBeginner Support says
Hi Stiven,
It doesn’t seem like this plugin can do that.
Admin
David Cornish says
A very timely article, just when I need the info about click to callable buttons. Perfect !!!! And Thanks a lot.
Kamran awan says
Thanks for sharing such a nice article .. Keep the good work up.