Are you looking to create a contact form and add it to your WordPress site?
Every website needs a contact form, so visitors can easily contact you about your products and services. By default, WordPress does not come with a built-in contact form, but there is an easy way to add contact forms to your site.
In this article, we’ll show you how to easily create a contact form in WordPress without touching a single line of code.

Why Do You Need a WordPress Contact Form?
You might be wondering why do I need a contact form? Can’t I just add my email address on my website, so people can email me?
That’s a very common question from beginners because they are afraid that adding a contact form requires coding knowledge.
Luckily, you can use a WordPress plugin to simply add a contact form to your WordPress website with zero coding knowledge.
Below are the top 3 reasons why a contact form is better than pasting your email address on a page.
- Spam Protection – Spam bots regularly scrape websites for the mailto: email address tag. When you post your email address on the website, you will start to receive a lot of spam emails. On the other hand, your contact form can block contact form spam and stop almost all spam emails.
- Consistent Information – When emailing, people don’t always send you all the information that you need. With a contact form, you can tell the user exactly what information you’re looking for, like their phone number, budget, project details, and more.
- Saves Time – Contact forms help you save time in more ways than you can imagine. Aside from consistent information, you can also use form confirmations to tell the user the next steps they should take. Like, watch a video or wait up to 24 hours to get a response, so they don’t send you multiple inquires.
With that said, let’s show you how to easily create a contact form in WordPress, step by step.
Video Tutorial
If you prefer written instructions, then please continue reading.
Step 1. Choosing the Best WordPress Contact Form Plugin
The first thing you need to do is choose a WordPress contact form plugin.
While there are several free and paid WordPress contact form plugins you can choose from, we use WPForms on our site and believe it’s the best option in the market.
Below are the three reasons why we think WPForms is the best:
- It is the most beginner friendly contact form plugin available. You can use the drag & drop builder to easily create a contact form in just a few clicks.
- WPForms Lite is 100% free, and you can use it to create a simple contact form (over 6 million sites use it).
- When you are ready for more powerful features, then you can upgrade to WPForms Pro.
To learn more, see our detailed WPForms review.
Now that we have decided on the contact form plugin, let’s go ahead and install it on your site.
Step 2. Install a Contact Form Plugin in WordPress
For this tutorial, we’ll use WPForms Lite because it’s free and easy to use.
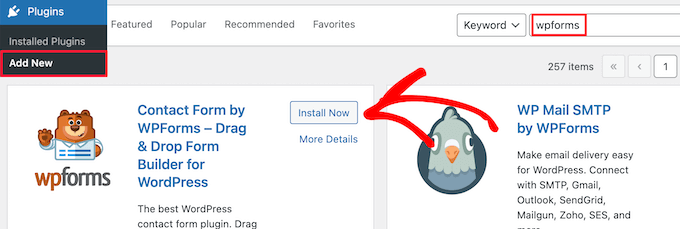
You can install this plugin on your site by logging into your WordPress dashboard and going to Plugins » Add New.
Then, in the search field, type ‘WPForms’, and click on the ‘Install Now’ button.

This will automatically install the plugin on your site.
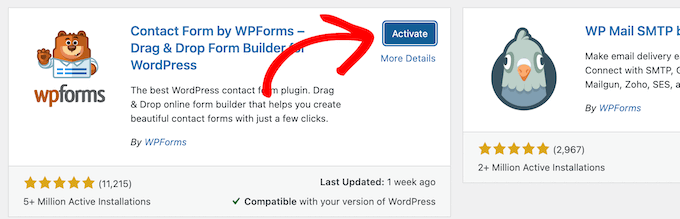
Next, you need to activate the plugin by clicking the ‘Activate’ button.

If you don’t see the plugins menu or want more detailed instructions, then see our step by step guide on how to install a WordPress plugin.
Step 3. Create a Contact Form in WordPress
Now that you have activated WPForms, you are ready to create a contact form in WordPress.
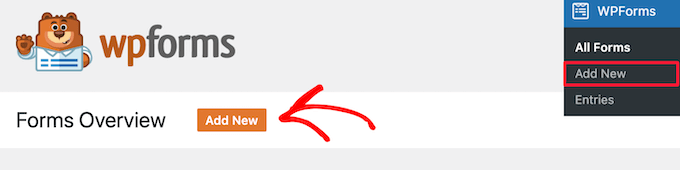
To do this, navigate to WPForms » All Forms in your WordPress admin panel. Then, click the ‘Add New’ button.

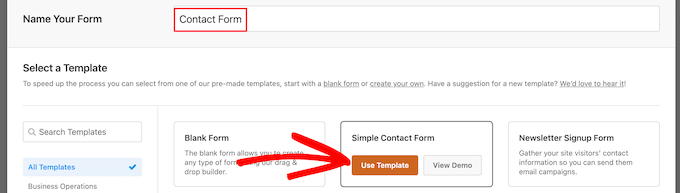
This will open the WPForms drag and drop form builder template library. Start by giving your contact form a name and then select your contact form template.
To choose a template simply hover over it and click the ‘Use Template’ button.
WPForms Lite comes with over 20+ free form templates to choose from. You can use these to create just about any type of contact form you like.
For the sake of this example, we will go ahead and select the ‘Simple Contact Form’ template. It will automatically add the Name, Email, and Message fields.

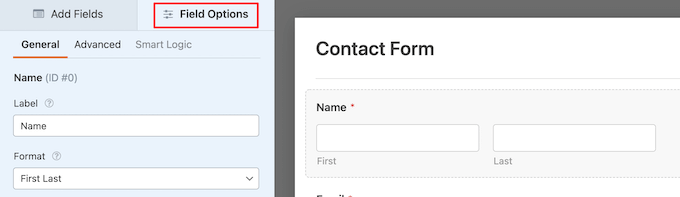
You can click on any of the form fields to edit them.
When you click on a form field it will bring up a ‘Field Options’ panel on the left where you can make changes.

You can also use your mouse to drag and drop the fields to change the order.

If you want to add a new field, then simply select from the available fields on the left sidebar.
You can drag it over to your form or click on it, and it will automatically be added to your form.

When you’re done customizing your form, make sure to click on the ‘Save’ button.
Step 4. Configuring WordPress Form Notification and Confirmations
Now that you have created your contact form, it’s important that you properly configure the form notification and form confirmation options.
Form confirmation is what your website visitor sees after they submit the form. This can be a simple thank you message, a page where you’ve uploaded downloable PDFs, or anything you’d like.
Form notification is the email you get after someone submits the contact form on your WordPress blog.
To customize the confirmation message, click on the ‘Settings’ tab and then the ‘Confirmations’ tab inside the form builder.
There’s already a default thank you message.
However, you can customize this in the ‘Confirmation Message’ box, if you’d like.

If you want to redirect users after successful form submission instead of showing a message, then select ‘Go to URL’ from the ‘Confirmation Type’ drop down.
Then, enter the URL where you want to redirect users too.

If you make any changes here, then make sure to click the ‘Save’ button.
After that, you can make sure the form notification settings are correct. Simply click on the ‘Notifications’ tab from the same ‘Settings’ menu.
The best part about WPForms is that the default settings are ideal for beginners. When you go to the notification settings, all fields will be pre-filled dynamically.

The notifications by default are sent to the admin email that you have set up when you created your site.
If you want to send it to a custom email address, then you can change that. If you want to send the notification to multiple emails, then just separate each email address by a comma.
The ‘Email Subject Line’ is pre-filled with your form name. The ‘From Name’ field is automatically populated with your user’s name.

When you reply to the form inquiry, it will go to the email that your user filled in the contact form.
Make sure you click the ‘Save’ button if you make changes here.
If you want to send your form email to multiple people or different departments, then see our guide on how to create a contact form with multiple recipients.
If you’re having issues with receiving form emails, then see our guide on how to fix WordPress not sending email issue.
Step 5. Adding WordPress Contact Form in a Page
Now that you are done configuring your WordPress contact form, it’s time to add it to a page.
You can either add it to an existing contact page or create a new page in WordPress.
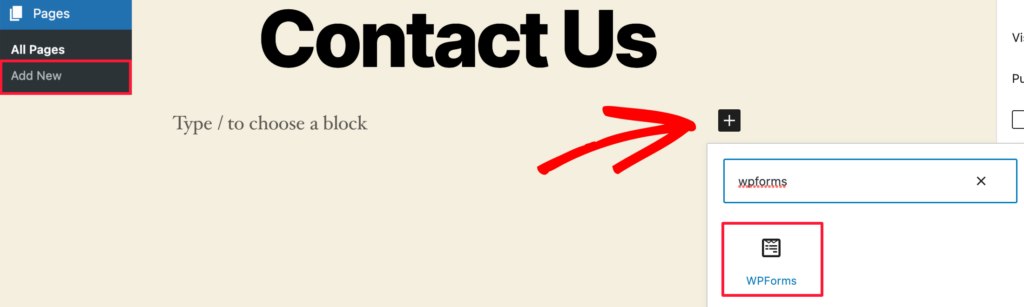
If you want to create a new contact form page simply go to Pages » Add New and then give your page a name.
We will be using the WPForms block to add the form in a page. Simply click on the ‘Plus’ add block button and search for ‘WPForms’.
Then, click on the ‘WPForms’ block.

The WPForm block will now appear in the content area of your page.
You need to click on the drop down menu to select the form you created earlier.

WPForms will load your contact form preview inside the editor. You can now click the ‘Publish’ or ‘Update’ button to save your form.
Now, you can visit your website to see it in action.
Here’s what the form looked like on a sample WordPress contact page:

If you only wanted to add the contact form on page, then you’re done here. Congratulations.
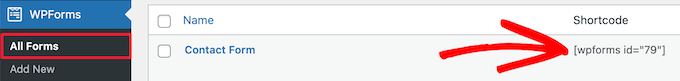
WPForms also comes with a WordPress contact form shortcode. You can use this by visiting WPForms » All Forms and then copy the shortcode next to your form.

Then, all you need to do is open up the page where you want to add it and click the ‘Plus’ add block button and search for ‘Shortcode’.
Next, click the ‘Shortcode’ block.

Then, paste the shortcode that you copied above into the box.
After that, click ‘Update’ or ‘Publish’ and your contact form will be live on your website, just like above.

To learn more about shortcodes, see our ultimate guide on how to add a shortcode in WordPress.
Step 6. Adding WordPress Contact Form in a Sidebar
WPForms also comes with a WordPress contact form widget that you can use to add your contact form to a sidebar or any other widget-ready area in your WordPress theme.
To do this, you need to go to Appearance » Widgets and then click the ‘Plus’ add block icon in the widget area you want to add your form.

Next, search for ‘WPForms’.
Then, click on the ‘WPForms’ block to add it to your sidebar.

After that, you need to select your contact form from the drop down.
This will automatically load a preview of your form.

Next, click the ‘Update’ button to save your changes.
Now, you can visit your site to see your contact form live in your sidebar or other widget area.

To learn more about widgets, see our guide on how to add and use widgets in WordPress.
Taking Your WordPress Contact Form to the Next Level
Aside from creating the simple contact forms, WPForms Pro comes with over 1,800+ pre-made form templates that you can use to quickly create any type of WordPress form that you need.
There are powerful features like conditional logic, surveys & polls, electronic signature collection, form abandonment, geolocation data, customizable coupon codes, and so much more.
Plus, it lets you easily accept online payments via Stripe, PayPal, Authorize.net, and Square. Even the free version of WPForms allows you to collect Stripe payments.
Not to mention, it integrates with thousands of marketing and business tools like Google sheets, HubSpot, and more to help you streamline your workflow.
WPForms also has added form customization tools like form landing pages, conversational forms, lead forms, and calculator forms that lets you add interactive forms on your site without the high costs.

For more tips, see our guide on how to create more interactive forms in WordPress.
Experiencing contact form errors? Let WPBeginner Pro Services resolve them! We offer affordable Emergency WordPress Support to quickly troubleshoot and fix contact form errors. Save time, get peace of mind, and ensure that your customers can reach you. Schedule WordPress Support Services today!
We hope this article helped you create a simple contact form in WordPress. You may also want to see our guide on how to create an email newsletter the right way, and our expert picks of the best business phone services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Will Beadenkopf says
I used the basic contact form from WPForms on my wife’s blog and website, but we get more spam replies from people trying to sell something than we do real replies.
Can we put more validation in the basic form, or do we have to go to the Pro version?
WPBeginner Comments says
The free version of WPForms has a couple CAPTCHA options available. These can be very powerful in blocking spam.
Jiří Vaněk says
I use WP Forms since I won a full license in your giveaway. I’ve never won anything before, and then I received a full license for WP Forms from you for free. I have to say, it’s a great plugin.
WPBeginner Support says
Glad you liked the plugin
Admin
susan says
Hello, I followed the steps howevert he contact page does not appear on the webite. How should I proceed as I have attempted it numerous times now.
WPBeginner Support says
If you mean the page that you added the contact form to is not on your menu, then we would recommend taking a look at our article below for how to create and manage your menu:
https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Admin
Bryan says
Hello, thanks for the help. You mentioned that the email address can be changed. Can you please share how this is done and where?
Thanks
Karolina says
I followed all the steps but for whatever reason, this form doesn’t work. I uninstalled and installed it few times. I followed exactly as on video but when sending a test contact form I don’t receive any emails or notifications.
WPBeginner Support says
If you’re not receiving emails on your site, we would recommend following our guide below as it is more than likely due to how WordPress sends emails than the form itself:
https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
Admin
Eric says
I followed your video to put a contact form on my site and you made it easy and enjoyable. I noticed that you had your address and contact information on the side. How do I put my contact information there? Thank you in advance.
Eric
WPBeginner Support says
If you mean from the video, we placed another block on the page and manually added the text
Admin
Natalia says
hi, how to edit buttons and typeface in the form?
WPBeginner Support says
It would depend on the form plugin you decide to use and there are different locations for that customization.
Admin
Amaka obi says
I fid all these but when I tried to test it, I didn’t get any notification in my mail from my website. Please what could be the cause?
Thank you
WPBeginner Support says
For the most common reason, it would be due to how WordPress sends emails, you can get around this issue by following our guide below:
https://www.wpbeginner.com/plugins/how-to-set-up-wp-mail-smtp-with-any-host-ultimate-guide/
Admin
Saiqa says
Thank you so much! it really helped me:)
WPBeginner Support says
Glad our guide was helpful
Admin
JITEN PATIL says
Thanks! this plugin is nice. i am using it and it is very simple & easy to build forms in less time.
WPBeginner Support says
Glad you found the plugin helpful
Admin
Brian Leggero says
Wow! It sure doesn’t get any easier than that!
Great instructions! Nice slow talking too, easy to understand.
Keep up the GREAT work!
WPBeginner Support says
Thank you, glad you found our guide helpful
Admin
Geoff Anderson says
I’ve installed WPForms Lite and activated it but it doesn’t show up in the side menu bar in WordPress. I can see it in the Plugins but I don’t have an option to select settings just deactivate.
So I’m unable to access the plugin at all. Any suggestions?
Cheers, Geoff
WPBeginner Support says
You may want to try reinstalling the plugin in case there was a hiccup with your download. Otherwise, please reach out directly to WPForms’ support and they would be able to assist.
Admin
Flora tony says
please when i click on submit, i go to my mail and i dont see any mail
i have tried it several times
WPBeginner Support says
For not receiving emails there are a few possible reasons, to start we would recommend ensuring your site is using SMTP by following our guide below:
https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
Admin
Daniel Putman says
I am getting very frustrated with your tutorials. They seem to be out of date because the view that I get is different than what you are showing. Please update these tutorials.
WPBeginner Support says
This article is up to date, you may want to ensure you are not on WordPress.com, we cover the difference between WordPress.com and WordPress.org on our article below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Court says
This no longer works as your need a business plan to have a contact form.
WPBeginner Support says
That is for WordPress.com, our tutorials are for WordPress.org. We cover the difference between the two in our article below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Court says
Thanks for the clarification!!
WPBeginner Support says
You’re welcome
Chris says
I just installed WPForms and created a contact form for my website.
When I visit the contact page, I see two contact forms; the one from WPForms and another one. I don’t have any other form plugin except WPForm.
How can I resolve this?
WPBeginner Support says
By default, WordPress does not have a contact form tool, you would want to check through your plugins again for plugins that add a contact form tool.
Admin
Chris says
I later found out that the problem was from my theme. I contacted support and they gave me a code to disable it.
Thanks for your feedback.
Marguerite F Cleveland says
I have my form set up but when I test it in my site and click the submit button nothing happens. I set it up using the block editor.
WPBeginner Support says
If you mean you did not receive an email then it is likely due to how WordPress is sending the emails, we would recommend setting up SMTP to help ensure you receive any messages from your site by following our guide here:
https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
Admin
Luz Manalo-Cruz says
Hi. I am unable to add the contact form in Pages. When I click on Pages in my dashboard, there is no Add Forms field. Is there another way? I am on localhost.
WPBeginner Support says
You’re likely using the block editor, you would want to check for the WPForms block to add the form to your page
Admin
Luz Manalo-Cruz says
That worked, thanks!
WPBeginner Support says
Glad we could help
Sakshi Kaushik says
I have installed the WPforms plugin. but where do i check my form entries from? I am unable to see the entries that my viewers are giving. Please help.
WPBeginner Support says
Under the WPForms menu item, there should be entires as an option. If you are unable to see the entires, you would want to reach out to WPForms’ support and they would assist with your specific issue.
Admin
Adepoju Olaide says
Thanks for this post. i hope this would work for me!
WPBeginner Support says
You’re welcome, our guide should work for every WordPress.org site so it should work for you as well
Admin
Ainjel M says
Great post! Thank you. Was so simple!
WPBeginner Support says
You’re welcome, glad we could simplify the process for you
Admin
Jennifer Preissler says
I am using divi theme and I am not finding the add form button…
WPBeginner Support says
If you are editing a post/page with the block editor you would want to add the WPForms block instead of looking for a button
Admin
santoshrana says
informative detail. That list has helped a lot in my task.
WPBeginner Support says
Glad our guide could help
Admin
brenda s says
I need help, I have created a form and would like to know how I can receive the information once submit button is pressed, where does my information go.
WPBeginner Support says
It would depend on what form you are using but the default is to email the submissions to the email under Settings>General
Admin
beth pross says
I have made my contact form too many times to count. I have tried to upload it also several times. it will be in the preview. It will NOT publish.
I have followed your directions every time. I have invested over ten hours on this one edit.
What am I doing wrong?
WPBeginner Support says
It would depend on which plugin you’re using. If you reach out to your contact form plugin’s support they should be able to assist with what the issue could be.
Admin
Ranojit Kumar says
Thanks for this post.
WPBeginner Support says
You’re welcome
Admin
Kathy Rowland says
Thanks for the great tutorial! Off to update and activate my Contact Form. Let the emails begin
WPBeginner Support says
You’re welcome, glad you liked our article
Admin
Jochen Gererstorfer says
Do we have to install another plugin, if we upgrade from the lite version to WPForms Pro?
WPBeginner Support says
When you add your license key the lite version should replace itself with the pro version for you.
Admin
Kathleen says
This is great…sounds easy enough. I’m going to try it with my granddaughters website. Thanks…
WPBeginner Support says
You’re welcome, glad our guide is helpful
Admin
Burhan says
The contact form is one of the must have elements of a website.
This article is all you need to learn making the best and proffessional contact form.
WPBeginner Support says
Thank you for your recommendation of our article
Admin
Henry Bartimus says
when I click “confirmation and an empty box opens with no content, thank you
WPBeginner Support says
That’s quite strange, you could start by disabling your other plugins to see if it is a plugin conflict. Otherwise, please reach out to WPForms’ support directly and they should be able to assist with the issue
Admin
Susan says
I’ve installed WP forms Lite, but can’t see the configuration options anywhere in settings – there isn’t much at all there. Any clues?
WPBeginner Support says
It would depend on what specific option you’re looking for as some options are in the forms themselves. If you reach out to the plugin’s support they can help point you to what you’re looking for
Admin
Greg says
I created the Simple contact form and the problem I am having is the email that is sent goes into the Junk Email folder. I have tried adding the domain and sender as safe but it still goes to Junk Email. How can I stop this?
WPBeginner Support says
If you’re sending emails using SMTP such as the method in our article: https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
You may want to reach out to the support for your email provider to see if there is a setting on their end that could be causing this.
Admin
Clement says
Great tutorial for anyone who wants to create a contact form in an easy-to-follow manner
WPBeginner Support says
THank you
Admin
Khan says
Nice post Bro. I want to ask, does this form comply with GDPR?
WPBeginner Support says
For specifics on GDPR compliance when creating a form, you would want to take a look at: https://www.wpbeginner.com/plugins/how-to-create-gdpr-compliant-forms-in-wordpress/
and
https://www.wpbeginner.com/beginners-guide/the-ultimate-guide-to-wordpress-and-gdpr-compliance-everything-you-need-to-know/
Admin
Jess says
Hi there, thank you for your insightful articles, they have helped me a lot!
I am wondering if you know how to insert a code that allows the user to remove a file that has been uploaded to a Contact 7 form? Say it was uploaded by mistake and they want to remove it and try again. At the moment my form doesn’t allow me to delete any uploaded files… Appreciate your help.
WPBeginner Support says
For a question specific to contact form 7, you would want to reach out to the plugin’s support and they should be able to assist.
Admin
Eucharia says
Thanks for the wonderful article, I have been following it to create my site but I have problem with adding my Form to the contact page. When I click on add page it opens a bar to add title but I don’t see the add form option. I have not been able to add my contacts form to my contacts page.
Please I need you to help me. Thanks
John says
When I make a new page, I don’t see an “add form” button. This is WP 5.0.2, freshly reset.
WPBeginner Support says
For the new blocks editor you would want to add a WPForms block and that would allow you to add the form
Admin
Himanshu says
Thank you for your hard work and the videos. I learn a lot from your videos. However, one thing I noticed consistently is that often you skip some steps or zip past a simple action that confuses the newcomers, especially when you are ‘WPbeginner’ instructors. Example. While tutoring the making of a Contact Us form, before publishing/updating it, you zipped past the text We’d Love to Hear From You text. This is the text you entered but did not show and that confused me a lot as to how come that text did not show up in my form because I have been following you step by step to create the form on my new website while I am watching your video. I went back and forth and created 4 forms to no avail–the text just would not show up. Then I said to my self, what the heck! and entered it on my own and proceeded to remaining video. I noticed the same issue in your other videos as well. Could you be a little slower and specific? Please note, this is not a criticism; this is a constructive suggestion. You folks do a great job and without you, I would not have my website created on my own and I would not be writing to you here. Thanks a million for doing this
WPBeginner Support says
Hi Himanshu,
Thank you for your kind feedback, we really appreciate it. We are aware of the issue you are referring to, and our team is continuously working on improving the videos. We will put more effort into it.
Meanwhile, if you are unable to follow instructions shown in a video or one of our tutorials, then please do not hesitate to ask us. You can do so by leaving a comment or sending us a message using the contact form on our website. We try our best to answer all user questions.
Admin
Brenda Donovan says
The simple form is all I need and it looks good and is looking good on cell phone too.
I set the reCaptcha up but it doesn’t show up on the contact page where the form code is.
Is there a short code for that also? and if so where in the settings is it?
Thanks…
WPBeginner Support says
Hi Brenda,
No, you will need to setup recaptcha in plugin settings.
Admin
Michel Kapteijns says
Hello,
I followed al the steps, I see the contact form on my site. I can fill in a message, and after I submit the message I neatly see the ‘thank you’ message. Butt.. I do nog receive the mesage in my e-mail account. What am I doing wrong?
Thank you very much for your answer on this.
Regards, Michel
WPBeginner Support says
Hi Michel,
Please see our article on how to fix WordPress not sending email issue.
Admin
Shamli says
Hi, I’ve done all the steps as mentioned above, but I cannot see the Contact page when I preview.
Please help me to solve.
Thank you.
WPBeginner Support says
Hi Shamli,
You need to edit the page, insert the form, and then click on the preview button. Your contact form will only appear on the page where you insert the form.
Admin
Brenda says
HI – We are using this contact form and it’s fine but I would like to add Captcha and, more importantly, some text that can be overwritten in the message box. There is a local company with a very similar name so we are constantly receiving messages which relate to this other company. We want to have some text, that has to be overwritten, to reiterate what our company is to try and reduce these messages. Is this possible?
Brenda Donovan says
I redid the form and rechecked the add recaptcha on the confirmation settings and it worked this time. I had done it before but somehow didn’t take.
now on to the mail problem. thanks
safi says
sir how can i know which email system notify or receive message i did everything but don,t which i will receive the email from client i am beginner with wp
WPBeginner Support says
Hi Safi,
Please see how to fix WordPress not sending emails issue
Admin
Yamin Kamboh says
Thank you, was really helpful.
Sarah Zubair says
So how do I access the library of media (if I’ve an option of attaching some files in my WP forms) then where do they all get stored?
WPBeginner Support says
Hi Sarah,
By default, the user-uploaded files are stored in the WPForms folder inside the Uploads directory of your site.
If you’d prefer to upload the files to the WordPress Media Library, click on the File Upload field in the form builder. Then, under Advanced Options, check the box next to Store file in WordPress Media Library.
For more details see this guide.
Admin
marypeter says
This is truly helpful. I can say it is my first time to leave a review in any website. The information you have provided has prompted me to do this. Thank you a thousand times!!
Eston says
Hi
how do i set it up that i recieve emails in Gmail, and be able to reply to customers right there in Gmail.com?
WPBeginner Support says
Hi Eston,
You can go to settings section of any form and click on the confirmation tab. From here you can add any email address where you want to be notified.
Admin
Cathy says
I found this very helpful in setting up, however, after completion I ran a test, so did a friend of mine, I cannot figure out why we are not receiving the email tests sent from the web site? Although I’ve gone through the steps a second time to be sure all was correctly set up, I am not receiving messages from the web site, I hope you can assist with constructive suggestions to aid in problem solving, much appreciate the assistance…
Lori Jo says
I am very new, easily confused! Regarding the assigned admin email address in my WP blog site, can that actually be used to receive messages from the contact form? I think the address looks more professional and it would be nice to have all site messages responding back to the actual site instead of an outside email like my Gmail. I did a test and I could not find the reply, installed Flamingo and I did see it but there is no reply option like regular email.
Please let me know, thanks!